Blog
Restate nel paese delle meraviglie e vedrete quant'è profonda la tana del bianconiglio.

Flexbox senza segreti: i flex-items
Nello scorso articolo abbiamo parlato dei concetti fondamentali per capire il flexbox layout, focalizzando l’attenzione sul container. Oggi...
Flexbox senza segreti: i flex-items
Nello scorso articolo abbiamo parlato dei concetti fondamentali per capire il flexbox layout, focalizzando l’attenzione sul container. Oggi...

Guida ai formati di file immagine
I formati di file immagine sono molteplici e variano a seconda del tipo e della destinazione del...

Flexbox senza segreti: il container
Si può dire che il flexbox layout nel CSS ha rivoluzionato il modo di strutturare gli elementi del...

Cos’è un/una font?
La risposta alla domanda “cos’è un font?” non è così scontata come sembra. Nell’uso comune il...

CSS Battle – 21 marzo 2024
Tenersi in allenamento fa sempre bene. CSS Battle è un sito che propone quotidianamente delle...

I metodi di colore: RGB
Vi sarà capitato di stampare un'immagine e di aver notato quanto i colori sulla carta fossero...

4 modi per centrare un div con il CSS
Anni fa centrare perfettamente un generico <div> orizzontalmente e soprattutto verticalmente...

DPI e PPI: la guida essenziale
DPI e PPI sono le due unità di misura della risoluzione e quantificano una densità, la prima di...

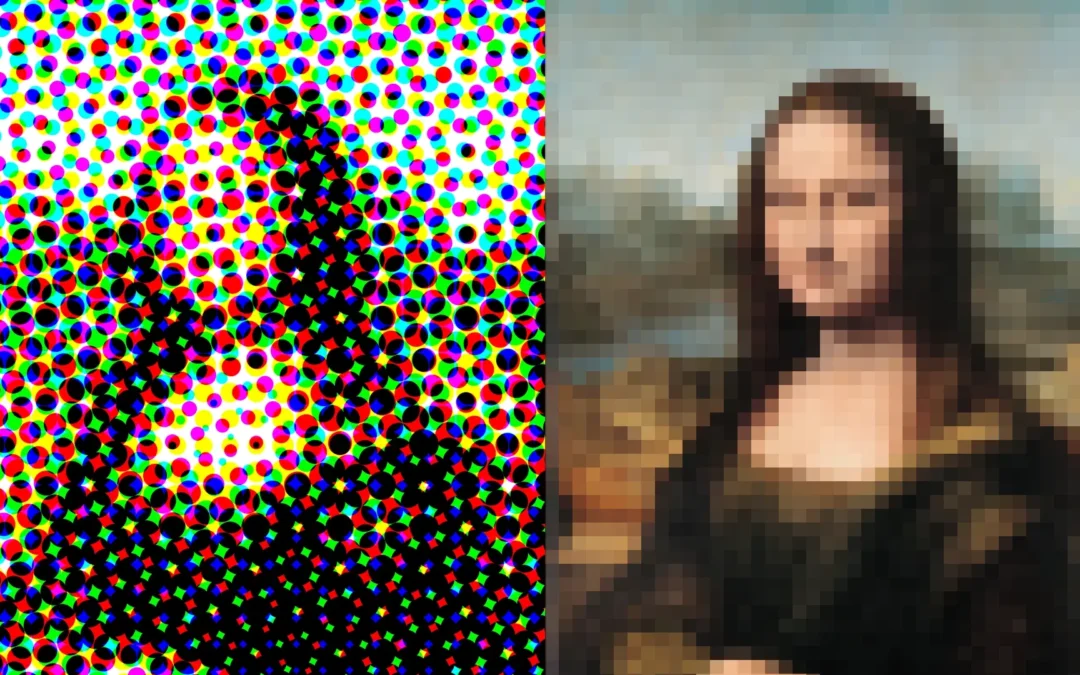
Raster vs vettoriale: quale scegliere e perché
Le immagini possono essere di due tipi: raster o vettoriali. Ciascuna ha i suoi vantaggi,...