
DPI e PPI: la guida essenziale
DPI e PPI sono le due unità di misura della risoluzione e quantificano una densità, la prima di dots o punti, la seconda di pixel. In genere si dice che per entrambe vale la regola: maggiore è il valore, maggiore sarà la qualità dell’immagine. Ma in realtà questa frase non è sempre corretta.
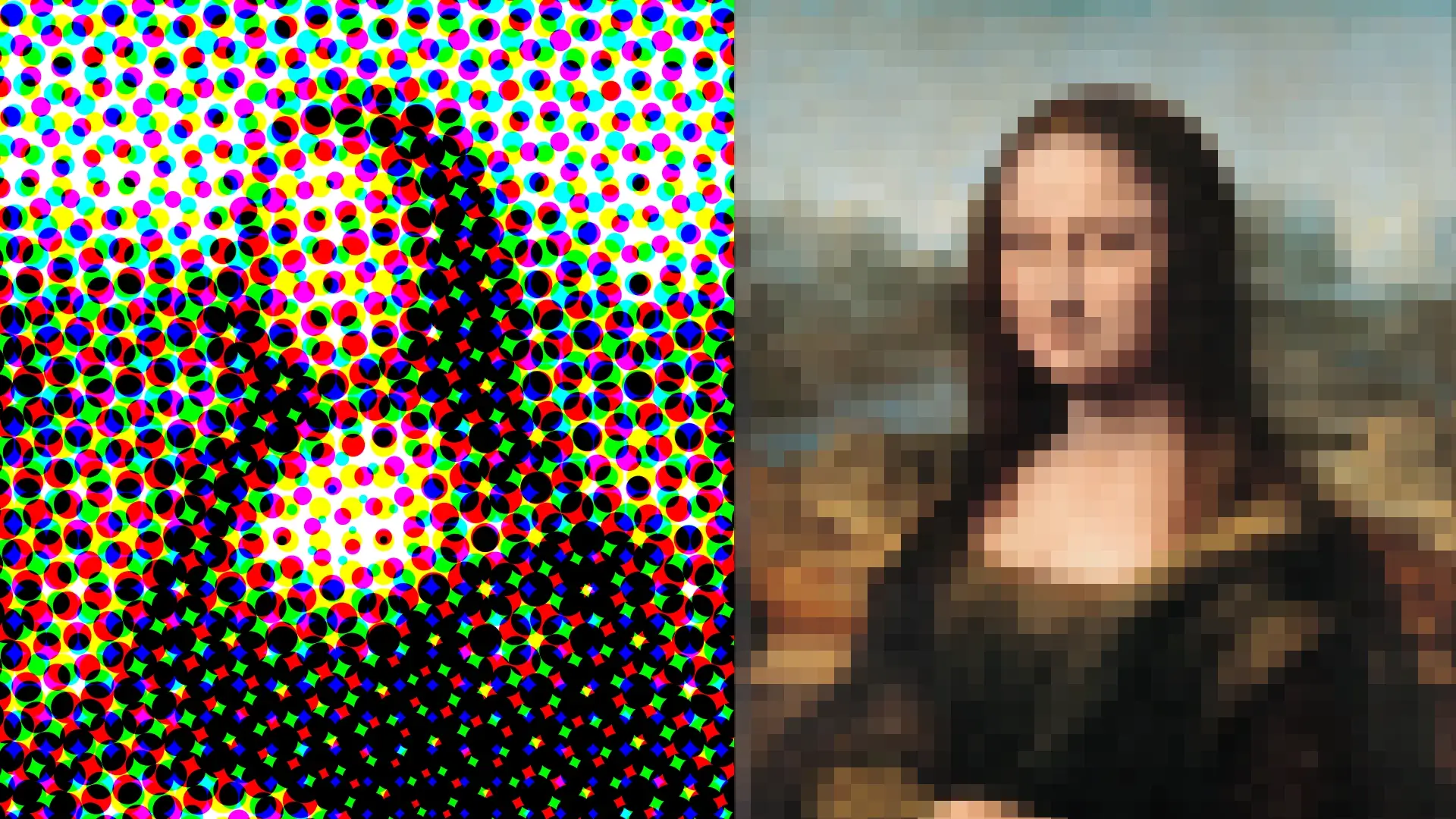
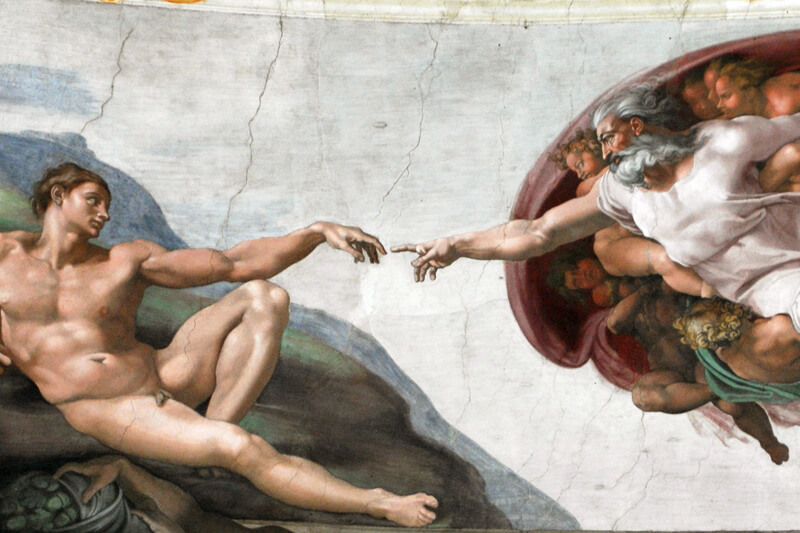
Capita spesso di vedere sullo schermo del pc o nelle riviste delle immagini nitide e definite, dove ogni dettaglio è visibile con estrema chiarezza. Ma cosa rende un'immagine così dettagliata?
La caratteristica che permette di controllare questo aspetto è la risoluzione. Come accennavo nello scorso articolo la risoluzione si può misurare in due modi: DPI e PPI. Questi termini spesso vengono usati in maniera intercambiabile, ma in realtà rappresentano due concetti differenti che si riferiscono a contesti altrettanto diversi.
Andiamo con ordine.
DPI, o Dots Per Inch



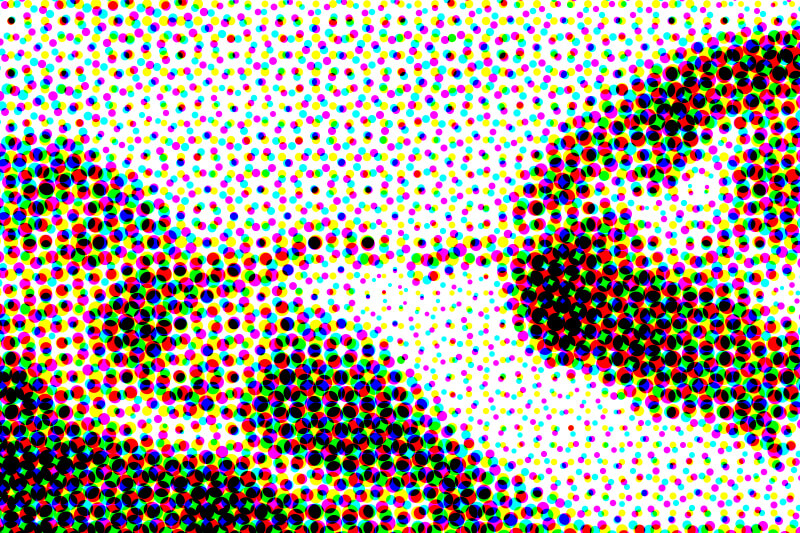
DPI sta per Dots per Inch, tradotto dall’inglese in “punti per pollice”. Quando si usa questo acronimo ci si riferisce alla stampa su supporto fisico e il Dot è nello specifico il punto stampa, ovvero il punto di inchiostro che la stampante imprime sulla carta. Avrete sicuramente sentito dire che la risoluzione consigliata per una immagine stampata di qualità è 300 DPI: ciò significa che in un pollice (unità di misura che corrisponde a 2,54 cm) ci sono 300 punti di inchiostro. Maggiore infatti è il numero di dots in un pollice, maggiore sarà la nitidezza della figura. Il DPI tuttavia è una misura relativa e non assoluta, perché il punto inchiostro non ha una grandezza standard predefinita e dipende dalle impostazioni della stampante.

Perché 300 dpi?
Oltre i 300dpi non c'è un guadagno significativo di qualità perché l'occhio umano non percepisce la differenza di una densità di punti maggiore. Può capitare che progetti specifici richiedano una diversa risoluzione maggiore o minore, ma dipende da tanti fattori (uno dei quali la distanza visiva dell'utente dall'immagine).PPI, o Pixel Per Inch



PPI è l’acronimo di Pixel per Inch, in italiano "pixel per pollice" ed è una unità di misura utilizzata dai principali software di grafica come Photoshop. Con i PPI è possibile controllare il rapporto tra dimensione in pixel di una immagine digitale e la sua dimensione reale in stampa.
Stampa o digitale?
Dalla definizione capiamo quindi che DPI si riferisce a una immagine per la stampa, mentre quando lavoriamo con i PPI parliamo di una immagine digitale.
Qualsiasi immagine trattata a schermo avrà una risoluzione in PPI, perché stiamo utilizzando uno strumento, il display, la cui tecnologia di resa grafica è basa su pixel. Finché rimaniamo in ambito digitale, la risoluzione è un dato trascurabile, perché non ci da nessuna informazione utile: a parità di dimensione in pixel una immagine a 300 PPI avrà la stessa definizione di una a 72, o 600. L’unica cosa che cambierà sarà la dimensione FISICA, ovvero la dimensione corrispondente quando sarà stampata, che varierà a seconda della densità di pixel desiderata in un pollice.
PPI per la stampa...o no?
Fino all’ultima frase il discorso sembra chiaro. Ora sorge però un problema: in stampa non esistono “pixel” ma come dicevamo prima solo “dots”. Come posso definire la dimensione fisica di un’immagine con i PPI?
Qui nasce la confusione. La conversione da PPI a DPI è specifica per ogni stampante e non esiste una corrispondenza valida per ogni macchina. Orientativamente però si può stabilire a 300 PPI la risoluzione ottimale per un file immagine da inviare in stampa, perché nella quasi totalità dei casi questa densità di pixel sarà convertita in sufficienti dots per ottenere una immagine nitida e definita. Quindi quando siamo sul software lavoriamo con i PPI, controlliamo la grandezza reale indicata, la conseguente risoluzione e gestiamo l'immagine con ben chiara la dimensione finale del supporto stampato.
Facciamo qualche esempio per chiarire.
Esempio 1: stampare un'immagine

Devo stampare un’immagine in un foglio A4, dimensione fisica 297mm x 210 mm.
Premessa: farò questo esempio solo per capire il funzionamento, è superfluo dire che il software gestirà tutto automaticamente.
Come faccio però a sapere quale sarà la dimensione in pixel della mio file immagine?
Per calcolare la larghezza e l'altezza in pixel della mia immagina basterà applicare queste formule:
dove:
WR è la larghezza reale dell'immagine che sarà stampata. Espressa in cm.
I è il pollice, misura che corrisponde a 2,54 cm.
PPI sono i pixel per pollice. Per la stampa fissiamo il valore a 300 pixel/pollice.
WD è la larghezza dell'immagine in pixel, ovvero il valore che imposteremo sul software per stamparla con larghezza WR a 300 PPI.
HR è l'altezza reale dell'immagine che sarà stampata. Espressa in cm.
HD è l'altezza dell'immagine in pixel, ovvero il valore che imposteremo sul software per stamparla con altezza HR a 300 PPI.
Applicando le formule si ottiene:
29,7 cm / 2,54 cm * 300 PPI = 3508px
21,0 cm / 2,54 cm * 300 PPI = 2480px
Quindi un’immagine di 3508 x 2480 px a 300 PPI corrisponderà a un’immagine stampata di 297mm x 210mm in cui i PPI, convertiti in DPI, sono ottimali per una resa di stampa di qualità. Per i più tecnici e precisi, il valore dei PPI può variare di poco, ma come già detto dipende dai macchinari che saranno utilizzati per la stampa.
Esempio 2: gestire un'immagine digitale

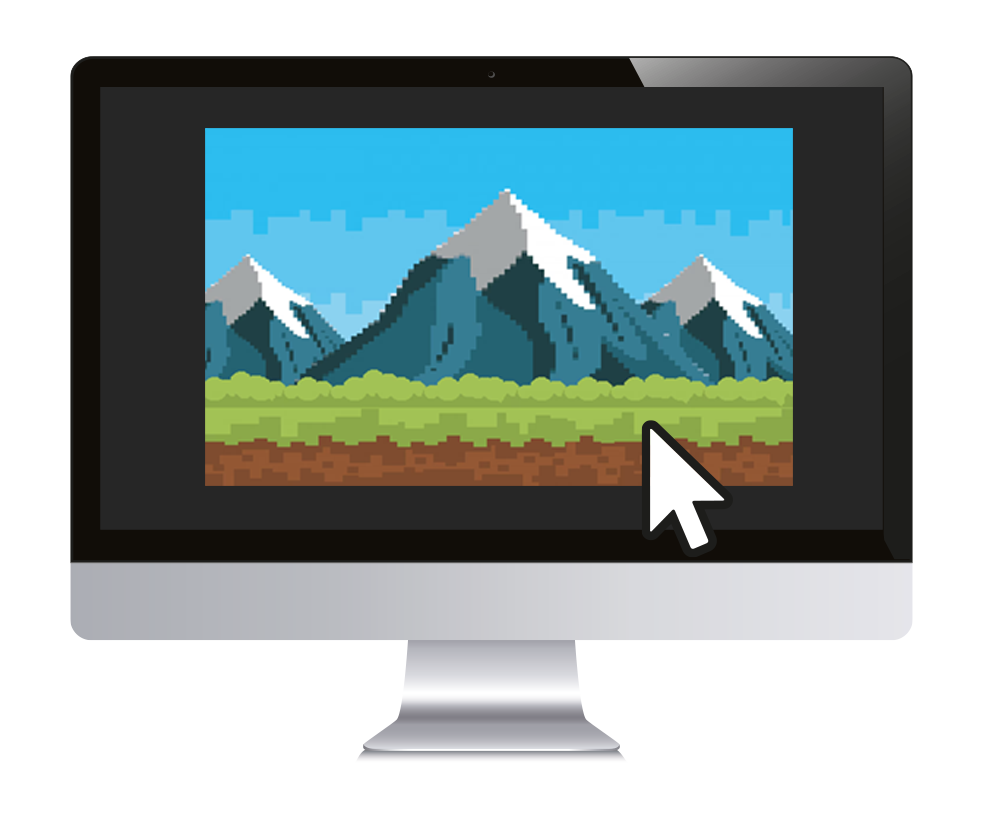
Quando parliamo di digitale (ricordo che ci stiamo muovendo nell’ambito della grafica raster) ci riferiamo a delle immagini che guardiamo attraverso il monitor in uno schermo diviso in pixel. Qui l’immagine potrà essere ingrandita o rimpicciolita a seconda delle esigenze, ma rispettivamente perderà o guadagnerà di nitidezza ai nostri occhi. Il motivo è presto detto.
Prendiamo in considerazione due schermi:
- schermo da 27” full HD, 1920x1080 pixel.
- Schermo da 27” 4k, 3840x2160 pixel.
In ciascuno di questi schermi apriamo, senza ridimensionarla, un’immagine di 800x600.
Così facendo avremo una corrispondenza tra il pixel dell’immagine e il pixel dello schermo. Dire che un’immagine è 800x600 significa che in ciascuno degli schermi l’immagine occuperà 800px in larghezza e 600px in altezza. Mettendoli di fianco però nel primo apparirà più grande rispetto al secondo. Questo perché il reticolo del full hd è più largo (ergo, i pixel sono più grandi) rispetto a quello del 4k, più denso e stretto (ergo, pixel più piccoli), perché suddividono lo stesso spazio, 27”, in un numero pù o meno grande di pixel.
Questo ha conseguenze anche nella visualizzazione a monitor dell’immagine: ingrandendola rispetto alla sua dimensione originale, perderà di nitidezza e qualità perché il reticolo della figura sarà più grande di quello dello schermo e cominceremo a vedere l’effetto prima sgranato e poi pixellato (termini poco tecnici ma chiari).
Io ho provato e sul mio schermo 4k non funziona così!
Questo succede perché negli schermi ad altissima risoluzione viene applicato uno zoom per evitare spiacevoli immagini microscopiche. Su Windows ad esempio potete variare lo zoom andando su "Impostazioni schermo" > "Ridimensionamento e layout".
Bonus: calcolo dei PPI negli smartphone e tablet
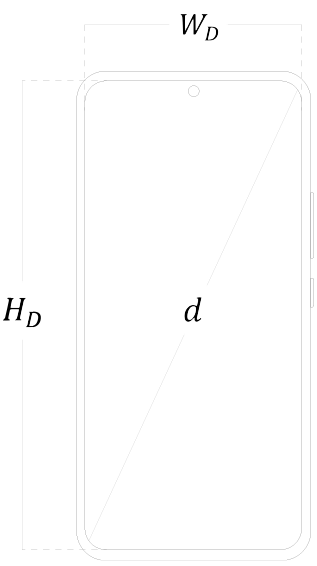
Per gli smartphone e per i tablet potrebbe essere utile sapere i PPI dello schermo, per capire la risoluzione effettiva e di conseguenza la definizione del display. Le formule rispetto a prima non cambiano: saranno diverse solo l'incognita e qualche variabile. Una piccola complicazione deriva dal fatto che solitamente si definisce la grandezza del display dei dispositivi mobili utilizzando la diagonale in pollici, ma nulla di difficile.

La formula da applicare è questa:
dove:
PPI sono i pixel per pollice che definiscono la risoluzione totale;
WD è la larghezza in pixel del display;
HD è l'altezza in pixel del display;
d è la diagonale del display espressa in pollici.
La formula si spiega da sè: prima calcoliamo la diagonale in pixel del display applicando molto banalmente il teorema di Pitagora; trovato questo valore lo dividiamo per la diagonale espressa in pollici, ovvero la lunghezza reale netta dello schermo e troviamo i PPI. Semplice e veloce.
Per fare un esempio, il nuovo Galaxy S23 ha un display di 6,1" (pollici) e una risoluzione di 2340x1080 pixel. Applicando la formula sappiamo che la risoluzione dello schermo sarà di 422 PPI.
Ci sarebbe tanti altri aspetti da approfondire, ma per una guida essenziale può bastare.
Un appunto: affrontare queste tematiche applicate al progetto grafico, oltre la nozionistica, richiede delle competenze specifiche che, se assenti, causano vari tipi di problemi. Non disperare però: rivolgersi a un designer professionista li risolve tutti!
Alla prossima!