
I metodi di colore: RGB
Vi sarà capitato di stampare un’immagine e di aver notato quanto i colori sulla carta fossero molto diversi da quelli che vedevate sullo schermo del PC. Vediamo perché succede questo partendo dalle basi: cominciamo dall’RGB.
Vi sarà capitato a lavoro o a casa o addirittura dal tipografo di stampare una foto o un documento e dire: “ma i colori sono tutti diversi da quelli che vedo sul mio computer!”.
Non preoccupatevi, è successo a tutti ed è naturale pensare che ciò che vediamo a schermo sarà trasferito sulla carta dalla stampante così come appare. Ma purtroppo la questione non è così facile e questo perché stiamo parlando di due supporti completamente diversi, il display e la carta. Potremmo stare ore a parlare delle differenze tra loro ma oggi focalizziamo l’attenzione solo su un problema in particolare: il metodo di colore. Quando parliamo di display ci stiamo muovendo nell’ambito dell’RGB, acronimo di Red, Green e Blue, mentre per la carta ci occuperemo del CMYK, acronimo di Cyan, Magenta, Yellow e Key black (in realtà ce ne sono altri, ma per oggi soprassediamo)
La missione di oggi, per accontentare subito gli amanti del digitale, è approfondire il primo metodo, l’RGB.
Il metodo di colore
Partiamo col capire cos’è un metodo di colore.
Un metodo di colore o metodo di immagine è un modello di rappresentazione del colore definito dalla modalità di unione dei colori stessi in base al numero di canali predefinito.
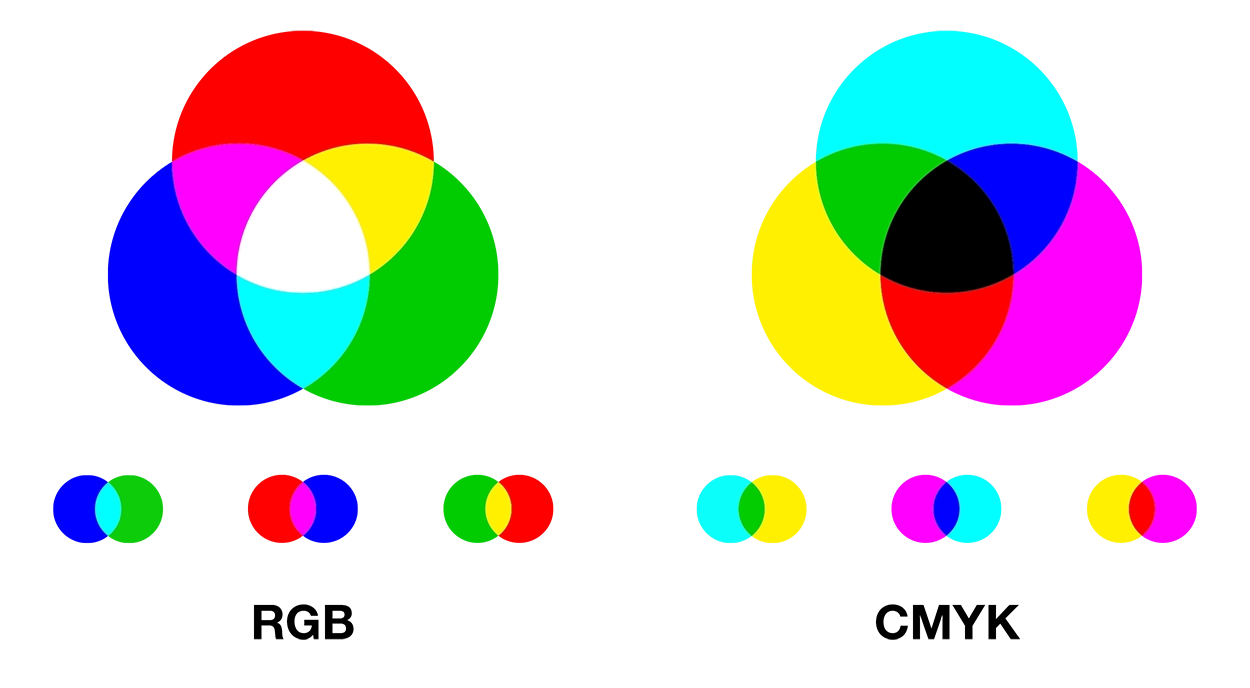
Per chiarire il concetto prendiamo i due metodi di colore principali che utilizzano i graphic designer quotidianamente: RGB e CMYK. Entrambi sono degli acronimi che indicano il numero dei canali da cui è composto il metodo, rispettivamente 3 e 4; in ciascuno possiamo ottenere tutti i colori mischiando i rispettivi canali. Tuttavia la somma dei colori darà un risultato diverso per via della diversa modalità di unione: nell’RGB le combinazioni di rosso, verde e blu basate sulla luce daranno un risultato diverso rispetto alle combinazioni di ciano, magenta, giallo e nero.

RGB: funzionamento e somma di colori
Fermiamoci su questi concetti e capiamo passo passo come funziona l’RGB nello specifico. RGB, come dicevamo, è un acronimo dei 3 canali di cui è composto il metodo:
- Red - rosso
- Green - verde
- Blue - blu
Di conseguenza l’RGB è una tricromia e NON di colori primari, perché ricordiamoci che il verde non è un colore primario.
L’RGB è un modello di colori di tipo additivo, ovvero basato sulla mescolanza o sintesi additiva. Per spiegare questo processo prendiamo consideriamo la luce come protagonista assoluta del nostro ragionamento. Se consideriamo i colori come dei fasci di luce proiettati su una superficie, la gamma cromatica (ovvero l’insieme di tutti i colori rappresentabili da quel metodo) non è altro che la somma della luminosità delle 3 componenti di base del modello. Ad esempio nell’intersezione tra un fascio di luce rosso e uno blu apparirà il magenta, oppure luce blu e luce verde genereranno il giallo.
Nella pratica i software di grafica agiscono allo stesso modo utilizzando i numeri: a ciascuno dei 3 canali viene assegnato un valore numerico che va da 0 a 255, che indica il valore di luminosità della componente specifica rossa, verde o blu. Di conseguenza:
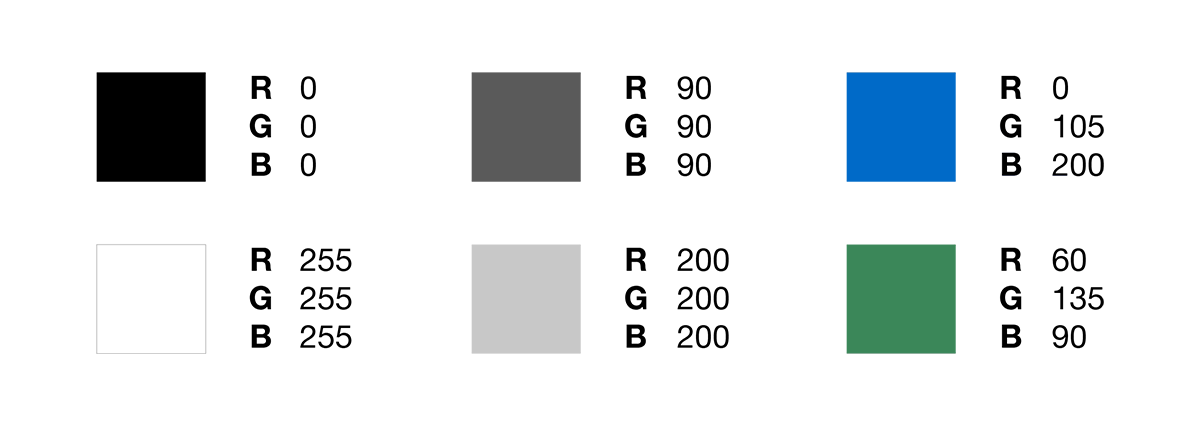
- per ottenere il nero, tutti e tre i valori saranno 0;
- per ottenere il bianco, tutti e 3 i valori saranno 255;
- per ottenere il grigio tutti e 3 i valori devono essere uguali. Valori bassi per il grigio scuro e valori alti per il grigio chiaro;
- per tutti gli altri colori vale la regola della somma della luminosità delle componenti RGB.

Si può dire che maggiori saranno i valori dei tre canali, maggiore sarà la luminosità del colore risultante. Il vantaggio di questo metodo è che si può creare un’ampia gamma di colori.

Perché proprio 255?
Perché è il valore massimo che può assumere un numero a 8 cifre nel codice binario. Ogni cifra binaria è un bit e 8 bit corrispondono a 1 byte. Di conseguenza 255 è il valore massimo che può assumere un byte. In realtà i valori sono 256, ma in informatica la numerazione inizia sempre da 0.RGB = digitale
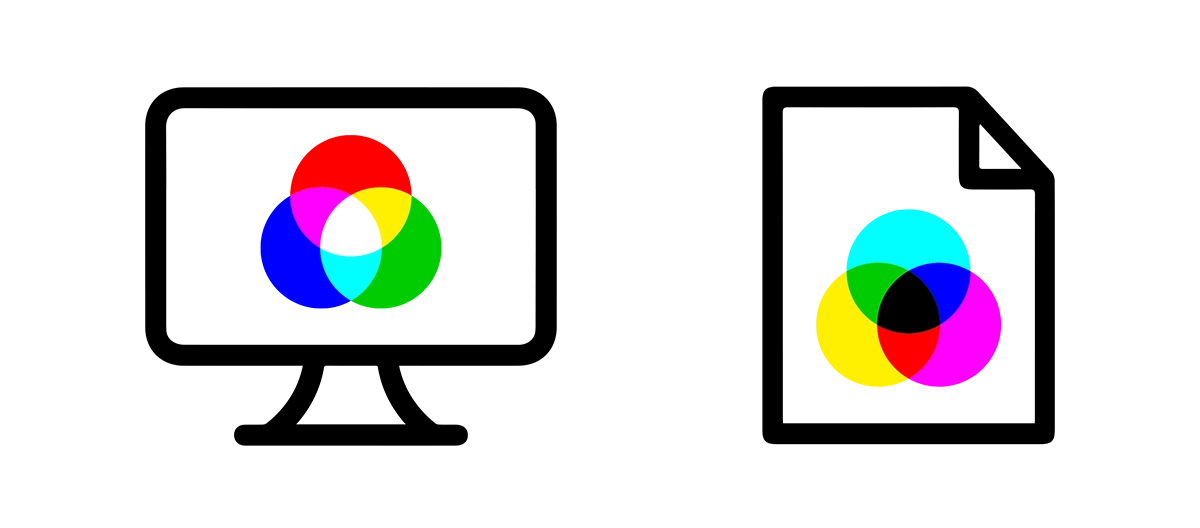
Il metodo RGB si utilizza SOLO in ambito digitale, mai nella stampa.
Quando impostiamo un progetto grafico la prima cosa da stabilire è la modalità con cui saranno fruiti gli elaborati: se l’ambito è solo ed esclusivamente digitale andrà sempre settato il metodo di colore RGB. Si pensi ad esempio al design di siti web, ai post per social, ai video oppure alle interfacce di applicazioni. È importante ricordarsi di preimpostare il modello colore corretto nei software come Photoshop o Illustrator prima di iniziare e non dover ricorrere a conversioni automatiche che potrebbero creare problemi. Si può fare, ma pianificare è sempre meglio di rimediare.
Parliamo di luce
Fin'ora ho parlato di luce per un motivo semplice: perché è la tecnologia su cui si basano i monitor del pc che tutti abbiamo in casa.
Spesso sentiamo sigle come LCD, LED o OLED e sono tutte tipologie di display che funzionano grazie alla luce. Quando parliamo di LED nei display moderni, ad esempio, ci riferiamo a tanti diodi che emettono dei fasci di luce e illuminano il pannello frontale (infatti si parla di retroilluminazione). Ogni pixel che forma il pannello è composto da 3 parti, una rossa, una verde e una blu (RGB) ciascuna illuminata in modo diverso: a seconda della quantità di luminosità che riceve ogni parte, l’occhio vedrà un determinato colore. L’insieme dei pixel forma l’immagine.
Per farvi capire un po’ l’effetto, guardate questa immagine:

Il reticolo è formato da quadrati blu e verdi, ma se guardate l’intero quadrato alla giusta distanza il vostro occhio percepirà il ciano.
Il progetto grafico: RGB o CMYK?
Abbiamo detto che l’RGB è un metodo di colore che si imposta solo nei progetti digitali. Ed è effettivamente così. Quando si affronta un progetto grafico una delle prime informazioni da chiedersi è la modalità di fruizione di ciò che stiamo disegnando. Se stiamo creando la grafica per un biglietto da visita, che sarà stampato, lo imposteremo in un certo modo e lavoreremo con il CMYK. Se invece ci stiamo occupando dell’interfaccia di un sito web, ovviamente i nostri file saranno solo ed esclusivamente in RGB.
Nel caso di un logo io consiglio di produrre sia una versione da utilizzare in digitale, con tutti i file corrispondenti già in RGB, sia una versione destinata alla stampa in CMYK. Le conversioni automatiche fatte dai software sono più rapide ma meno precise: molto meglio avere il controllo completo della tavolozza dei colori del nostro progetto. Senza contare che lo spettro RGB è più ampio di quello CMYK, quindi ha colori che non sono riproducibili in stampa.

Conclusioni
Gestire il metodo di colore non è sempre facile. I software facilitano molto il lavoro, ma basta una semplice distrazione o un colore sbagliato per rovinare il progetto. È sempre utile e interessante approfondire i temi della grafica e capire come funzionano le cose, ma se avete bisogno di un lavoro eseguito ad opera d’arte rivolgetevi sempre a un professionista esperto.
In uno dei prossimi articoli approfondiremo il metodo di colore CMYK, utilizzato nella stampa.
Alla prossima!